寫出不乾淨的code跟WEED一樣 一開始寫的時候可能會感到輕鬆快樂
但是後續的維護或修改會把自己搞得進退兩難
所以今天我們來把code好好整理
由於要把整個code大整理要刪除一大票東西所以完全是以毒攻毒
首先我把部分的get session 放在methods裡面
再用mounted 去取得這function
以下片段取自navbar.vue
methods:{
logout(){
sessionStorage.clear();
alert("登出成功")
this.$router.push({name:'Login'})
window.location.reload()
},
async GetSession(){
let user=sessionStorage.getItem('user-info');
if(user){
this.login=false
}
else{
this.login=true
}
this.username=JSON.parse(user).username
this.useraccount=JSON.parse(user).id
}
},
async mounted(){
// let user=sessionStorage.getItem('user-info');
// this.username=JSON.parse(user).username
// this.useraccount=JSON.parse(user).id
// if(user){
// this.login=false
// }
this.GetSession()
},
這麼做的原因是讓code的易讀性可以高一點 把大部分東西包在function裡面
再去取function
我這麼做之後 原本day15的問題也隨之解除了
再來就是解決nav bar rwd的問題
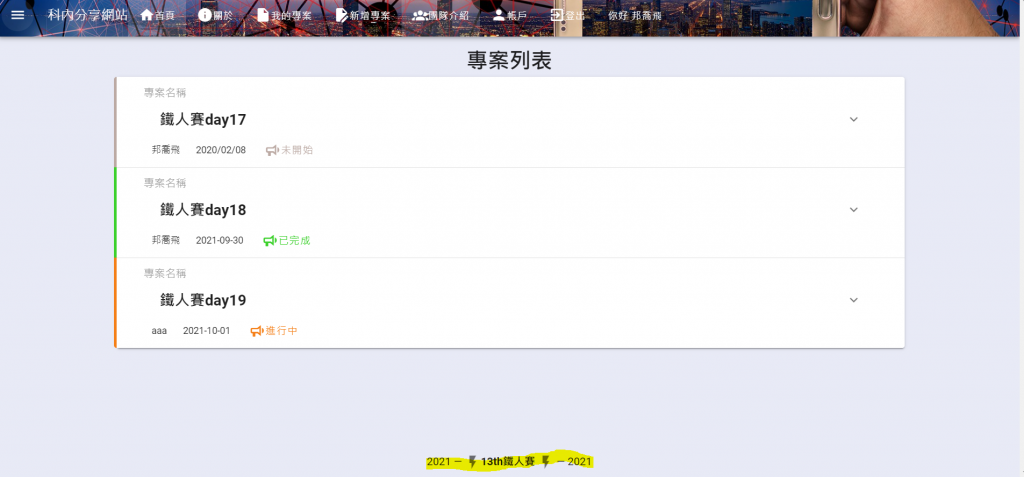
之前的nav bar 只要縮小成手機比例 整個畫面就會異常的壅擠看起來非常不舒服
所以接下來就好好解決這個問題
接下來到網路爬了文(https://codesandbox.io/embed/14ry9r3lll)
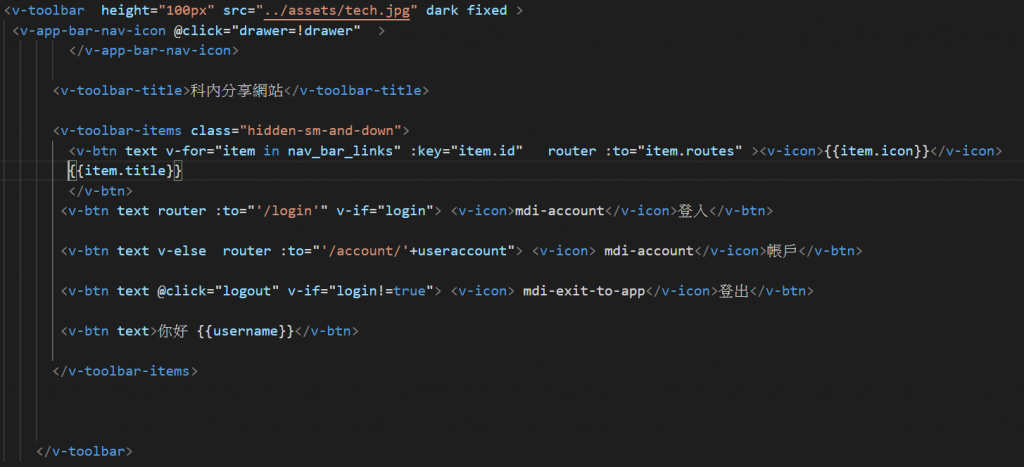
原本的v-tool bar 變成這樣
基本上改動的地方只有 多了個class=”hidden-sm-and-down”
這樣一來在只要螢幕尺寸小於960px 則會隱藏

再來則是新增一個
<v-app-bar-nav-icon @click="drawer=!drawer" >
</v-app-bar-nav-icon>
在data設定變數名稱為 drawer:false
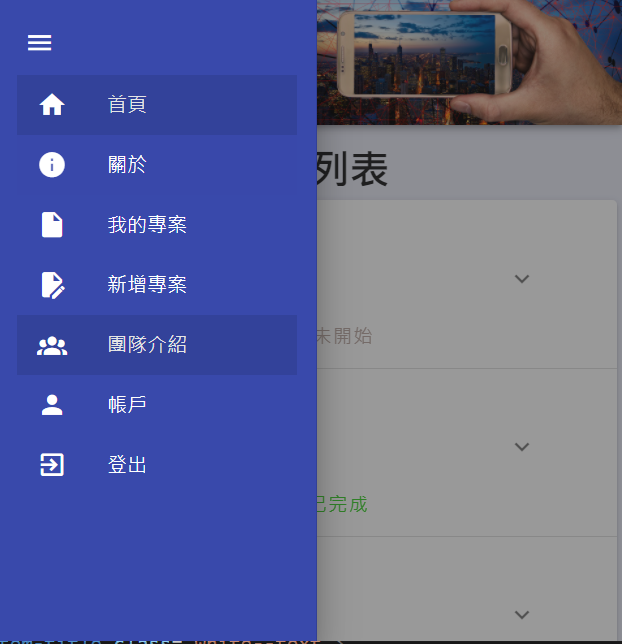
去設定 drawer的layout
並且給他一個v-model (drawer = true時才會顯示出來)
至於這個layout 就是參考 vuetify的(感謝vuetify 讚嘆vuetify)
<v-navigation-drawer app v-if="drawer" class="pa-4" color="indigo darken-1">
<v-app-bar-nav-icon @click="drawer=!drawer" class="white--text"></v-app-bar-nav-icon>
<v-list>
<v-list-item v-for="data2 in nav_bar_links" :key="data2.title" router :to="data2.routes" >
<v-list-item-action>
<v-icon class="white--text">{{data2.icon}}</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title class='white--text'>
{{data2.title}}
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item v-if="login!=true" router :to="'/account/'+useraccount" >
<v-list-item-action>
<v-icon class="white--text">mdi-account</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title class='white--text'>
帳戶
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item v-if="login" router :to="'/login'" >
<v-list-item-action>
<v-icon class="white--text">mdi-account</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title class='white--text'>
登入
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item v-if="login!=true" @click="logout" >
<v-list-item-action>
<v-icon class="white--text">mdi-exit-to-app</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title class='white--text'>
登出
</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
這樣就完成了!!

最後我在創一個 footer 讓整個網站看起來比較完整
在component 創一個footer.vue
程式碼如下
<template>
<v-footer padless class="indigo lighten-5">
<v-col
class="text-center"
cols="12"
>
<v-icon>mdi-flash</v-icon><strong>13th鐵人賽</strong> <v-icon>mdi-flash</v-icon>
</v-col>
</v-footer>
</template>
<script>
export default {
}
</script>
在import 到app.vue裡面(位置記得要放對)
今天稍微回顧了一下前19天做了什麼
以及稍微整理了一下程式碼
避免有人看到我們的code的時候說出 唉唷我沒想到你是這樣的人耶
明天就把我的專案的功能完善吧!
預計做出可以修改刪除專案的功能
我們明天見!
